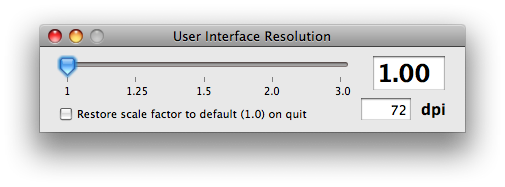
I’ve been away for a few days, so I’m a bit behind on some of the newly-discovered Leopard goodies, but one of the most impressive revelations I’ve noticed is CoreUI which, as it happens, follows on nicely from my previous post on the state of resolution independence in Leopard.
Core UI is a private Apple framework that appeared in Leopard and can be found here: /System/Library/PrivateFrameworks/CoreUI.framework. The copyright information for the framework reads “© Apple, 2005” so it would seem that it’s something Apple engineers have been working on for the majority of Leopard’s development cycle. And understandably so.
In the framework’s Resources folder, there are two bundles (AquaUI.bundle and LeopardUI.bundle), a couple of binary files (ArtFile.bin and SArtFile.bin) and the usual framework paraphernalia. The two bundles each contain two folders named Resources and Recipes along with the usual “bundley” files Info.plist and version.plist.
Contained within each of the two folders is something quite brilliant: Recipes contains XML-formatted definitions of pretty much every standard UI element in the OS and Resources contains a combination of PDFs and PNGs to support the “recipes”. The PDFs and PNGs are mostly textures and arrows, in various colours and directions respectively. Here’s an image of the contents of the Resources folder (courtesy of IKImageBrowserView!):

(click to enlarge)
The XML “recipes” are quite incredible, describing each UI element in exquisite detail. The files contain such elements as “outsideShadowBlurRadius”, “inlayMaterialName” and “figureBlendMode”. As an example, the file “scrollbars.xml” has an element named “subnodes” that has the following child elements: arrows, columnsizer, thumb and track. Each of these child elements in turn have their own “properties” child elements which define the appearance of each part of a scrollbar (in both regular and mini sizes).
The immediate question that sprung to my mind was how, exactly, these files were created. And I think an Apple patent filed on December 21st 2006 answers this question nicely. The patent is titled “Resolution Independent User Interface Design” and starts with the following abstract:
Graphical user interface material map objects are specified by a collection of attribute-value pairs, the collection of which comprises a complete description of the material map and may be used by a rendering engine to create a visual representation of the material map at any resolution.
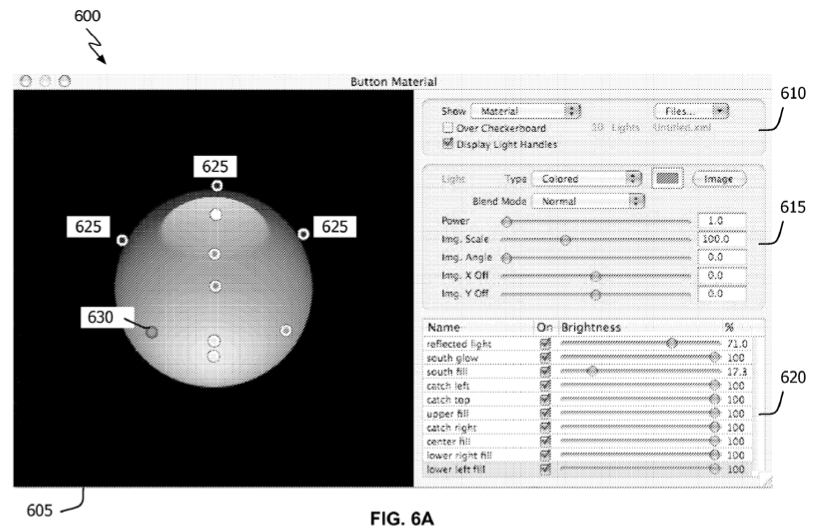
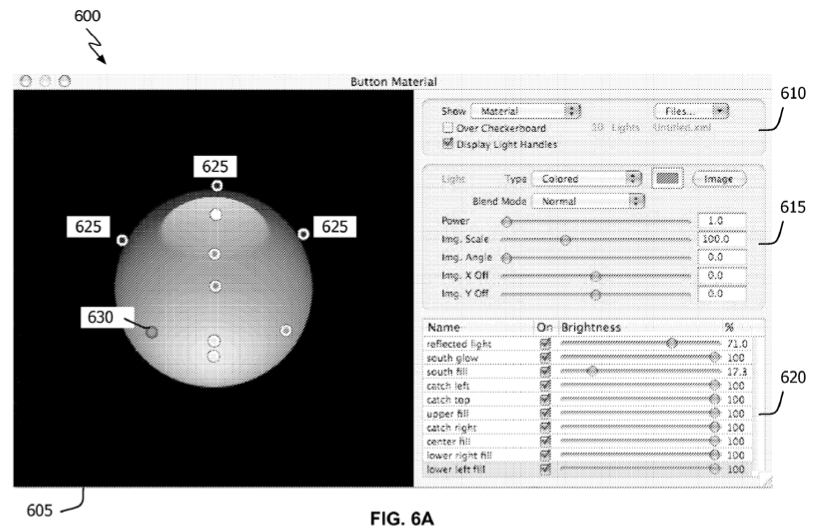
The whole patent is linked to above, but here’s the best screenshot taken from it, showing Apple’s (currently private) program for designing resolution independent interface elements:

(click to enlarge)
Just from this screenshot, we can see that the interface offers up a lot of the power of Quartz and Core Image when creating new interface elements including opacity, blend modes and custom lighting. I assume that the XML widget definitions in Leopard were made using some incarnation of this application and I’d like to think that Apple will eventually release it to developers who might currently be fretting over the best tools for making their apps resolution independent.