When working on a large web application including numerous libraries and frameworks (say knockout.js, jQuery UI, and Bootstrap), it can be difficult to figure out what originally caused a function to be bound to various events (be they browser native or user-defined). These 3 remarkable little utilities all help to find out exactly that:
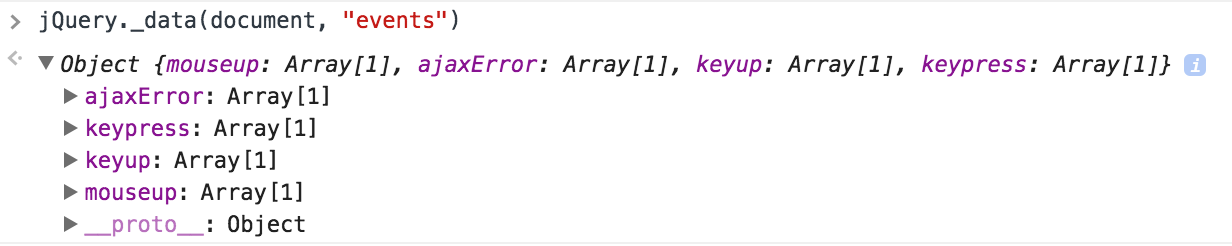
jQuery._data(document, “events”)
This is a piece of internal jQuery API (so shouldn’t be relied on in production) that will list all events attached to the element provided as the first argument: Note that the first argument should be an object conforming to the Element or Document DOM interfaces, rather than a jQuery object or selector (although the raw DOM object can be retrieved using a jQuery selector and dereferencing the first item of the jQuery “array”: $(“p:first”)[0])
Note that the first argument should be an object conforming to the Element or Document DOM interfaces, rather than a jQuery object or selector (although the raw DOM object can be retrieved using a jQuery selector and dereferencing the first item of the jQuery “array”: $(“p:first”)[0])
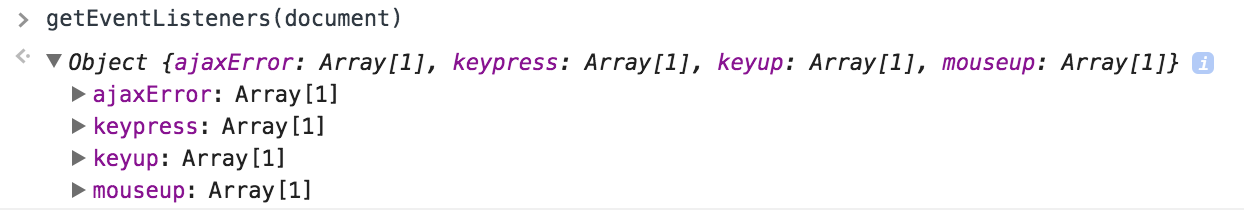
getEventListeners()
Specific to Safari and Chrome, getEventListeners() provides much the same functionality as the jQuery ._data() call above, but without the dependency on jQuery:

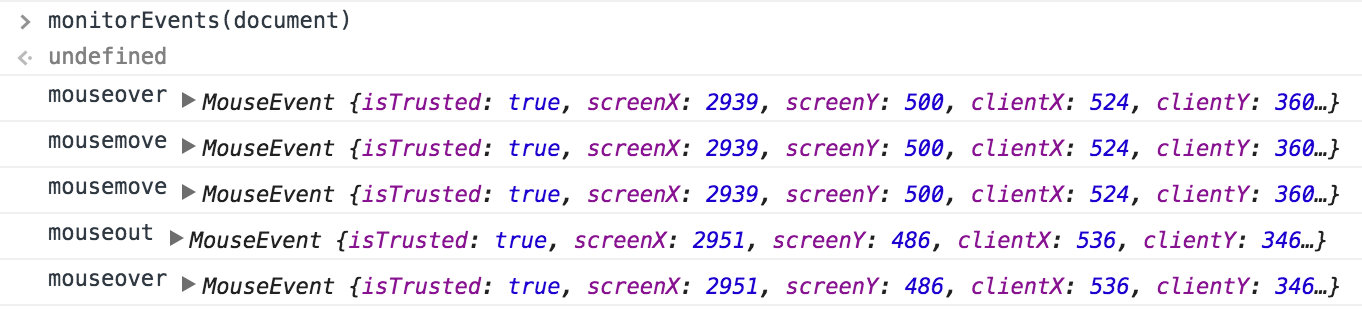
monitorEvents()
Again specific to Safari and Chrome, monitorEvents() takes either one or two arguments, the first of which is the Element or Document DOM object to monitor, and the second (optional) argument is the type of event to listen for, presently limited to one of four strings: “mouse”, “key”, “touch”, or “control”. On executing monitorEvents(document) in the console, all future events applying to that element are logged, optionally filtered by event type:

Calling unmonitorEvents() on the same DOM object will stop logging to the console.