I’ve noticed that a lot of people on the various Mac forums are interested to know what happened to resolution independence (RI) in Leopard.
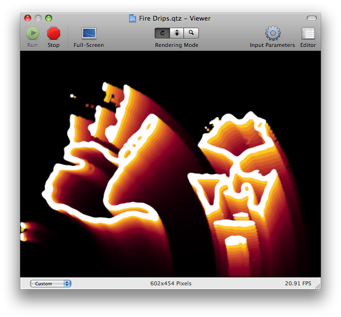
Well, having poked around a little today, I can say that support for RI is considerably better than it was in Tiger. In fact, here’s a screenshot of QuickTime Player running at 216 dpi:

(click for full size version)
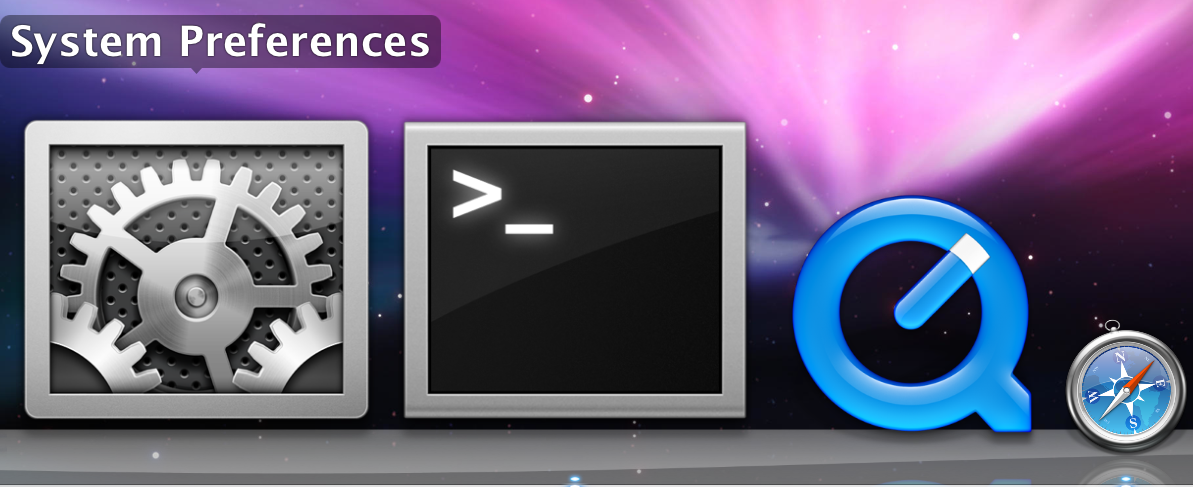
The Dock also works very well, proudly showing off the new 512 x 512 icons:

(click for full size version)
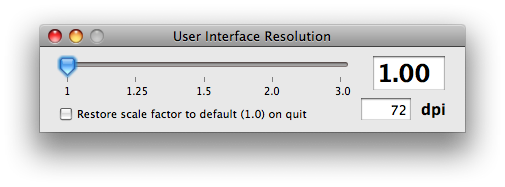
So it’s looking pretty good so far. However, the experience of resolution switching is, by all accounts, not very Apple-like. At the moment, the screen resolution is changed using the Quartz Debug application included in the Developer Tools:

This looks fairly user friendly: drag the slider to change the screen resolution. However, on dragging the slider all that happens is a Dock restart; running applications are unaffected by the change and have to be quit and restarted in order to honour the new settings.
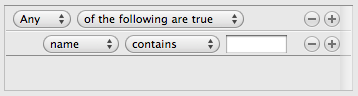
Once apps are restarted, system-supplied widgets seem to look pretty good on the whole: check boxes, buttons, sliders, radio buttons, text fields, segmented controls, tabs and lists all look extremely sharp. The most prominent graphical glitch in the standard Cocoa controls is with drop down menus, which have a slight drawing problem as shown here (at 144 dpi):

(click for full size version)
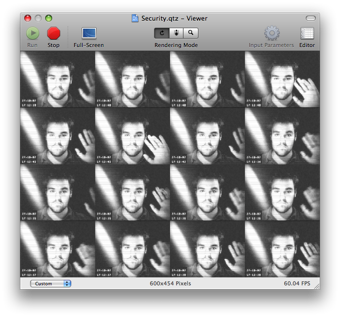
So there’s clearly been substantial progress in this area since Tiger, but the (rather large) remaining problem is the extensive reliance on bitmap images for custom controls. Looking in the resources folder for Photo Booth, for example, reveals over 100 bitmaps which obviously will not scale well to higher resolutions.
To gauge the extent of bitmap-based controls beyond Photo Booth, I’ve had a look in a fair few application packages today and I’d say there’s still a huge amount of “vectorisation” left to do before Apple would consider going prime time with RI. So much so, in fact, that I’d say we won’t see it exposed in System Preferences until Mac OS X 10.7 Feral Alley Cat.